ControlsFX の RangeSlider の使い方
ここでは ControlsFX の RangeSlider コントロールの使用方法について説明します。
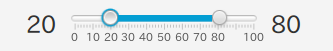
RangeSlider は設定した最大値、最小値のなかで、任意の範囲をスライダーを用いて設定できます。

例えば最大値として 100、最小値として 0 を設定しておき、その中で任意の上限値と下限値の範囲 (例えば 20 から 80 の間など) を指定できます。 検索範囲の絞り込みなどを指定するのにも、直感的にわかりやすく大変便利です。
また、水平方向のスライドだけでなく、垂直方向のスライド、あるいは、メモリの有無など、カスタマイズ範囲も広いです。


RangeSlider の基本的な使用例
FXML Test1.fxml は次の通りです。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.text.Font?>
<?import org.controlsfx.control.RangeSlider?>
<BorderPane
xmlns="http://javafx.com/javafx/8.0.171"
xmlns:fx="http://javafx.com/fxml/1"
fx:controller="application.Test1Controller">
<center>
<HBox
prefHeight="100.0"
prefWidth="350.0"
BorderPane.alignment="CENTER">
<children>
<Label
fx:id="label1"
alignment="CENTER_RIGHT"
prefWidth="50.0"
text="0"
textAlignment="RIGHT">
<HBox.margin>
<Insets
bottom="20.0"
left="20.0"
right="10.0"
top="20.0" />
</HBox.margin>
<font>
<Font size="24.0" />
</font>
</Label>
<RangeSlider
fx:id="rangeSlider1"
blockIncrement="5.0"
highValue="80.0"
lowValue="20.0"
majorTickUnit="10.0"
max="100.0" min="0.0"
minorTickCount="5"
prefHeight="54.0"
prefWidth="196.0"
showTickLabels="true"
showTickMarks="true"
snapToTicks="true">
<HBox.margin>
<Insets top="10.0" />
</HBox.margin>
</RangeSlider>
<Label
fx:id="label2"
prefWidth="50.0"
text="100">
<HBox.margin>
<Insets
bottom="20.0"
left="10.0"
right="20.0"
top="20.0" />
</HBox.margin>
<font>
<Font size="24.0" />
</font>
</Label>
</children>
</HBox>
</center>
</BorderPane>
コントローラクラス Test1Controller.java は次の通りです。
package application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
import org.controlsfx.control.RangeSlider;
public class Test1Controller {
@FXML
private Label label1;
@FXML
private Label label2;
@FXML
private RangeSlider rangeSlider1;
@FXML
void initialize() {
rangeSlider1.lowValueProperty().addListener(
new ChangeListener<Number>() {
@Override
public void changed(
ObservableValue<? extends Number> observable,
Number oldValue, Number newValue) {
setValue(label1, newValue);
}
}
);
rangeSlider1.highValueProperty().addListener(
new ChangeListener<Number>() {
@Override
public void changed(
ObservableValue<? extends Number> observable,
Number oldValue, Number newValue) {
setValue(label2, newValue);
}
}
);
rangeSlider1.setHighValue(80.0);
rangeSlider1.setLowValue(20.0);
}
void setValue(Label label, Number number) {
String v = String.format("%d",number.intValue());
label.setText(v);
}
}
RangeSlider で設定している上限値、下限値はそれぞれ getHightValue()、getLowValue() メソッドで取得できます。
RangeSlider の highValueProperty() や highLowProperty() 経由で、変更イベントを処理するリスナーを追加しています。
呼び出すプログラムは特に何も特別なことはありません。一応載せておきます。
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
FXMLLoader loader = new FXMLLoader(getClass().getResource("Test1.fxml"));
BorderPane root = (BorderPane) loader.load();
Scene scene = new Scene(root,350,200);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
以上、RangeSlider コントロールの使用方法について説明しました。