ControlsFX の Rating の使い方
SNS や口コミサイト等では、お店、レストラン、あるいは、商品などの評価を表すために星マークがしばしば使われます。
例えばアマゾンでも、それぞれの商品の評価が星印がついているのはご存知の通りです。
一般的に、レビューをした結果の評価点のことをレイティング (Rating) といいますが、ControlsFX にもレイティングを表すためのコントロールが含まれています。 その名もズバリ Rating コントロールです。
ここでは Rating コントロールの使い方を紹介します。

ここでは Eclipse と Scene Builder を利用します。
JavaFX プロジェクトを作成します。ここでは FXML を Main.fxml とし、 コントローラクラスを MainController.java として作成しています。
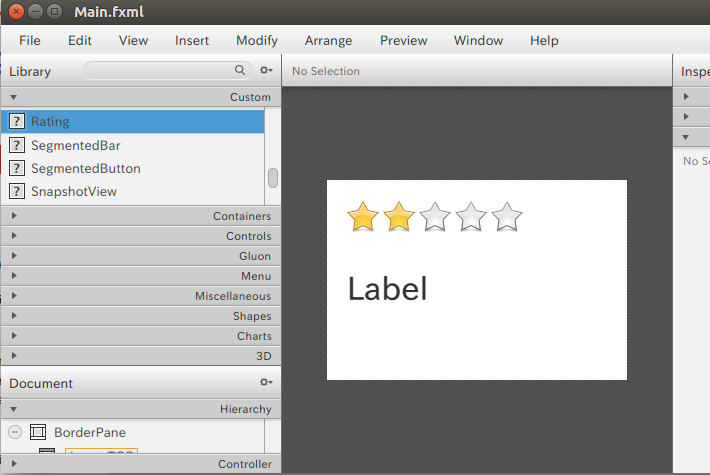
Scene Builder で Main.fxml を開き、VBox をコンテナとして、上から Rating コントロールと Label コントロールを並べます。

Main.fxml は次の通りです。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.text.Font?>
<?import org.controlsfx.control.Rating?>
<BorderPane
xmlns:fx="http://javafx.com/fxml/1"
xmlns="http://javafx.com/javafx/8.0.171"
fx:controller="application.MainController">
<center>
<VBox
prefHeight="200.0"
prefWidth="300.0"
BorderPane.alignment="CENTER">
<children>
<Rating fx:id="rating1">
<VBox.margin>
<Insets
bottom="20.0"
left="20.0"
right="20.0"
top="20.0" />
</VBox.margin>
</Rating>
<Label
fx:id="label1"
text="Label">
<VBox.margin>
<Insets
bottom="20.0"
left="20.0"
right="20.0"
top="20.0" />
</VBox.margin>
<font>
<Font size="32.0" />
</font>
</Label>
</children>
</VBox>
</center>
</BorderPane>
コントローラクラス MainController.java は次の通り。
package application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
import org.controlsfx.control.Rating;
public class MainController {
@FXML
private Rating rating1;
@FXML
private Label label1;
final int MAX_RATING = 5;
final int MIN_RATING = 0;
@FXML
void initialize() {
rating1.ratingProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(
ObservableValue<? extends Number> observable,
Number oldValue,
Number newValue) {
double d = (double) newValue;
d = Math.min(MAX_RATING, d);
d = Math.max(MIN_RATING, d);
String s = String.format("%.1f", d);
label1.setText(s);
}
});
rating1.setMax(MAX_RATING);
rating1.setUpdateOnHover(true);
rating1.setPartialRating(true);
rating1.setRating(3.5);
}
}
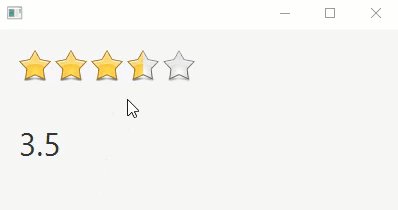
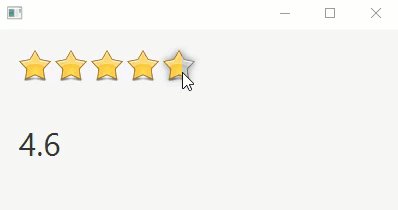
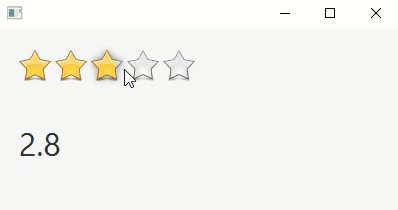
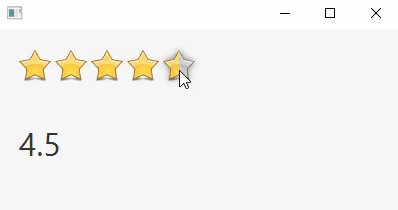
ここで setUpdateOnHover メソッドに true を渡すことで、マウスカーソルがコントロール上を通過したときに (ホバーしたときに)、 自動的に値がアップデートされるようにしています。
また setPartialRating メソッドに true を渡すことで、レイティングの値として端数を有効にしています。デフォルトでは整数です。
尚、ホバーしたときに最大値や最低値を超えた値がセットされる場合があったので、上限下限をマニュアルでセットしなおしています。 端数を無効にすればそのような動きはみられないようですが、今度は 0 値を渡す方法がなさそうです。いずれにせよ、簡単に解決できることなので、あまり気にする必要もないかと思い深追いしてません。
これらを読み込み起動するプログラムは次の通り。
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = (BorderPane)FXMLLoader.load(getClass().getResource("Main.fxml"));
Scene scene = new Scene(root,400,400);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
以上で、上に示したような動作になるはずです。