Label (ラベル) の使い方
この記事では JavaFX の Label (ラベル) コントロールの使い方を説明します。
Label コントロールは他の GUI ライブラリでもよくあるように、基本的に編集不可の文字を表示するだけの非常に基礎的な GUI 要素です。 しかし、JavaFX ではアイコンも設定できるよう配慮されているなどしています。
それでは、使い方をみていきます。
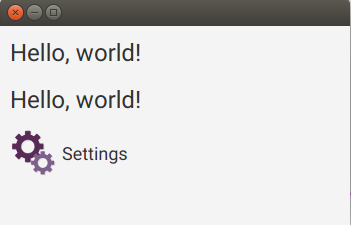
ここで作るのは次のような画面です。

Hello, world! という文字が二つ並んでいますが、間違いではありません。 ひとつめは Scene Builder で FXML ファイルにそのまま書き込んだ静的な文字で、 二個目の文字はコントローラクラスから動的に設定しています。ついでに、フォントも設定しています。
一番下は画像付きのラベルの例です。png ファイルを読み込み、ラベルにセットしています。
JavaFX のラベルにフォントや画像を設定
それでは、コードをみていきましょう。
FXML ファイル Test1.fxml は次の通りです。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.text.Font?>
<BorderPane
xmlns="http://javafx.com/javafx/8.0.171"
xmlns:fx="http://javafx.com/fxml/1"
fx:controller="application.Test1Controller">
<center>
<VBox
prefHeight="200.0"
prefWidth="350.0"
spacing="10.0"
BorderPane.alignment="CENTER">
<children>
<Label text="Hello, world!">
<font>
<Font name="Roboto Regular" size="24.0" />
</font>
</Label>
<Label
fx:id="label1"
prefHeight="40.0"
prefWidth="300.0"
text="Label" />
<Label
fx:id="label2"
prefHeight="40.0"
prefWidth="300.0"
text="Label">
<font>
<Font name="Roboto Regular" size="18.0" />
</font>
</Label>
</children>
<BorderPane.margin>
<Insets
bottom="10.0"
left="10.0"
right="10.0"
top="10.0" />
</BorderPane.margin>
</VBox>
</center>
</BorderPane>
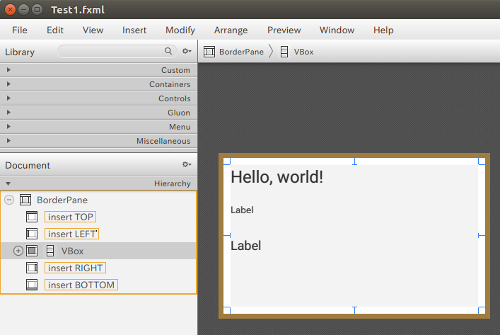
Scene Builder でみると次のように BorderPane > VBox の中にラベルを配置しています。

コントローラクラス Test1Controller.java は次の通りです。
package application;
import java.io.InputStream;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.text.Font;
public class Test1Controller {
@FXML
private Label label1;
@FXML
private Label label2;
@FXML
void initialize() {
// Label 1 - Font
label1.setText("Hello, world!");
label1.setFont(new Font("Roboto Regular", 24));
// Label 2 - Icon & Text
InputStream inStream = getClass().getResourceAsStream("images/icon1-48x48.png");
Image image = new Image(inStream);
ImageView imageView = new ImageView(image);
label2.setText("Settings");
label2.setGraphic(imageView);
}
}
尚、ここでは ![]() icon1-48x48.png なる PNG 画像を、application.images パッケージに保存してあります。
icon1-48x48.png なる PNG 画像を、application.images パッケージに保存してあります。

ひとつめのラベルは setFont メソッドでフォントを設定しています。Scene Builder では小さかった文字が、実行時にはやや大きく表示されることが確認できるはずです。
getResourceAsStream メソッドで、リソース内の画像のインプットストリーム InputStream を取得して、それから Image オブジェクト、 ImageView オブジェクトを作成し、それをラベルの setGraphic メソッドで設定しています。
JavaFX アプリケーションクラスは特に何もしていません。
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
FXMLLoader loader = new FXMLLoader(getClass().getResource("Test1.fxml"));
BorderPane root = (BorderPane)loader.load();
Scene scene = new Scene(root,350,200);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
以上、JavaFX のラベルコントロールの基本的な使い方を説明しました。