JTable の簡単な使い方
Java の Swing におけるグリッドデータ表示は JTable コンポーネントで行います。
JTable は表をスクロールするために JScrollPane と組み合わせて使います。 ここでは順番に、JScrollPane を使わないときに発生する問題点を含めてみていきましょう。
まずは非常に単純なところから始めます。
下のコードでは JTable に表示するデータを Object の二次元配列である data という変数で保持しています。 また、カラム名は String の配列である columns という変数に設定しています。
package com.keicode.java.testapp;
import javax.swing.JFrame;
import javax.swing.JTable;
import javax.swing.SwingUtilities;
@SuppressWarnings("serial")
public class TableTest10 extends JFrame {
Object[][] data = {
{"X", "100", true},
{"X", "200", false},
{"X", "300", false},
{"Y", "400", false},
{"Y", "500", false},
{"Z", "600", false},
{"Z", "700", false}};
String[] columns = {"Column 0", "Column 1", "Column 2"};
public TableTest10() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(350, 150);
JTable table = new JTable(data, columns);
add(table);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
TableTest10 app = new TableTest10();
app.setVisible(true);
}
});
}
}
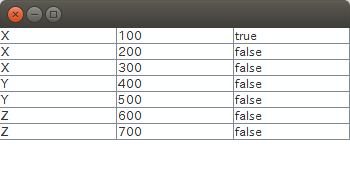
この結果は次のような画面になりました。

データとカラム名をこのように配列として持っておき、JTable のコンストラクタに渡すことでデータの内容を表示することができます。
カラムヘッダーの表示は?
しかしながら、上のスクリーンショットをよくみると、データはとりあえず表示されているといって良いと思いますが、 ヘッダーが全く表示されていません。
カラムヘッダーはどのように表示すればよいでしょうか?
JTable では、ヘッダーコンポーネントに getTableHeader() メソッドでアクセスできます。 これを利用すると、次のように書き直すことができます。
package com.keicode.java.testapp;
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.JTable;
import javax.swing.SwingUtilities;
@SuppressWarnings("serial")
public class TableTest11 extends JFrame {
Object[][] data = {
{"X", "100", true},
{"X", "200", false},
{"X", "300", false},
{"Y", "400", false},
{"Y", "500", false},
{"Z", "600", false},
{"Z", "700", false}};
String[] columns = {"Column 0", "Column 1", "Column 2"};
public TableTest11() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new BorderLayout());
setSize(350, 150);
JTable table = new JTable(data, columns);
add(table.getTableHeader(), BorderLayout.NORTH);
add(table);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
TableTest11 app = new TableTest11();
app.setVisible(true);
}
});
}
}
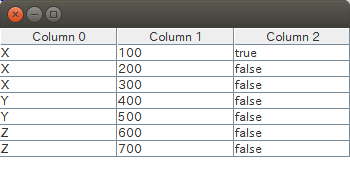
この結果は次のようになります。

確かにカラムヘッダーが表示され、"Column 0"、"Column 1"、・・・と表示されています。
レイアウトマネージャとして、ここでは BorderLayout を設定して、ヘッダー部分を上部 (NORTH) にセットしています。
これで OK、と行きたいところですが、実はまだ問題があります。
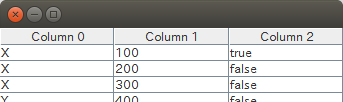
ウィンドウのフレームをリサイズして小さくすると、次のようにテーブルが途中で切れてしまっています。

このくらいデータ量が少なければ、ウィンドウを大きくすれば全部のデータが確認できるので問題ありませんが、 データ量が増えれば下の方はみえなくなってしまい、これでは使い物になりません。
スクロールバーを表示して、画面のサイズに関わらずデータ全体を表示できるようにしましょう。
JScrollPane と組み合わせて使う
以上、ヘッダーの表示問題とデータ部分のスクロール問題の両方を一度に解決する方法として、JScrollPane を使います。
JScrollPane を使うとヘッダー部分を画面上部に取りおき、データ部分はスクロールするようになります。
package com.keicode.java.testapp;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.SwingUtilities;
@SuppressWarnings("serial")
public class TableTest12 extends JFrame {
Object[][] data = {
{"X", "100", true},
{"X", "200", false},
{"X", "300", false},
{"Y", "400", false},
{"Y", "500", false},
{"Z", "600", false},
{"Z", "700", false}};
String[] columns = {"Column 0", "Column 1", "Column 2"};
public TableTest12() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(350, 150);
JTable table = new JTable(data, columns);
JScrollPane scrollPane = new JScrollPane(table);
add(scrollPane);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
TableTest12 app = new TableTest12();
app.setVisible(true);
}
});
}
}
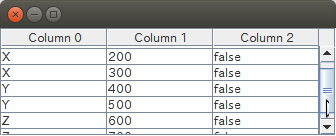
この結果は次のようになります。

確かに、ヘッダーが上部に固定表示され、データ部分にスクロールバーが表示されています。
JScrollPane のコンストラクタに JTable を渡していることに注意してください。