JTable でのデータの表示方法を決める セルレンダラー
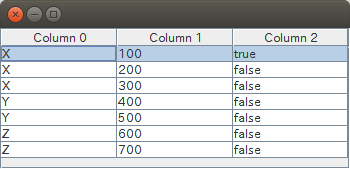
前の記事「JTable でデータとビューをつなぐテーブルモデル」では、 独自のテーブルモデルクラスを実装することで、編集不可の状態で次の画面ができあがりました。

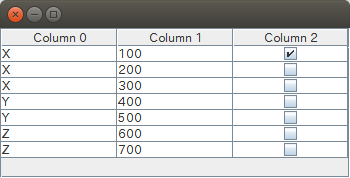
ここではまず、次のようにします。

3列目のデータの真偽値 (true/false) が "true" とか "false" という文字ではなく、チェックボックスの ON/OFF で表示されています。
パッとみて直ちに1箇所だけが true であることがわかるという点で、チェックボックス表示の方が優れていると言えます。
これを実装する方法を説明します。
既定のセルレンダラー
JTable では、セルの描画はセルレンダラーというオブジェクトが担当します。
セルは Cell でマス目のこと、レンダーは英語の render (描画する) ということで、セルをレンダー (描画) するものなので「セルレンダラー」です。
デフォルトのセルレンダラーが用意されていて、データ型毎に良い塩梅にデータを表示するようになってます。例えば・・・
- Boolean → チェックボックスとして描画
- 数値型 → 右寄せのラベルで描画
- Date → ラベルで描画
といった具合です。
デフォルトではJTable はカラム毎にデータ型を調べ、そのデータ型に応じてデフォルトセルレンダラーがセルを描画します。 このため JTable はテーブルモデルにカラム毎のデータ型を問い合わせます。
このときのメソッドが getColumnClass メソッドです。
「JTable でデータとビューをつなぐテーブルモデル」で作成した MyTableModel1 に getColumnClass メソッドを追加します。
package com.keicode.java.testapp;
import javax.swing.table.AbstractTableModel;
@SuppressWarnings("serial")
class MyTableModel2 extends AbstractTableModel {
Object[][] data = {
{"X", "100", true},
{"X", "200", false},
{"X", "300", false},
{"Y", "400", false},
{"Y", "500", false},
{"Z", "600", false},
{"Z", "700", false}};
String[] columns = {"Column 0", "Column 1", "Column 2"};
@Override
public Class<?> getColumnClass(int columnIndex) {
return data[0][columnIndex].getClass();
}
@Override
public String getColumnName(int column) {
return columns[column];
}
@Override
public int getRowCount() {
return data.length;
}
@Override
public int getColumnCount() {
return columns.length;
}
@Override
public Object getValueAt(int rowIndex, int columnIndex) {
return data[rowIndex][columnIndex];
}
}
戻り値は Class ですが、実際の型はデータによって変わるので型はワイルドカードの ? をつけた Class を返しています。
このように getColumnClass メソッドを実装することで、JTable はそれぞれのデータ型を知ることができるので、 Boolean 型のデフォルトセルレンダラーがチェックボックスを用いて true / false 値を描画することができます。
次のページではデフォルトのセルレンダラーを少しいじって、文字の中央揃えをしてみます。