Swing のテキストフィールドとラベル
ここでは、シンプルなテキストの入力フィールド、パスワードの入力フィールド、そしてラベルの3つを使って、下のスクリーンショットのようなプログラムを作ってみましょう。

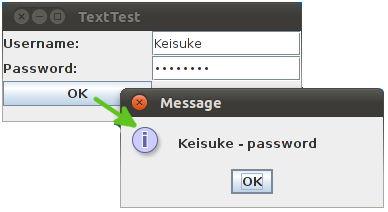
ここでは、何かのログインボックスのようにユーザー名、パスワードを入力して、ボタンをクリックする、という動作を考えます。 ボタンをクリックすると、単にメッセージダイアログに入力した文字を表示させます。

普通のテキスト入力フィールドは JTextField です。ここに入力された文字は getText メソッドで取得できます。
一方、パスワード入力フィールドは JPasswordField です。ここに入力された文字は getPassword メソッドで取得できます。 getPassword メソッドは char[] として返るので、String としたい場合は String のコンストラクタに渡すなどすると良いでしょう。(下記のコードを参考にしてください)
ラベルは JLabel です。コンストラクタで渡した文字列がそのラベルの表示文字になります。
さっそく、コードをみていきましょう。
package com.keicode.java.test;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class SwingTextTest1 {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable(){
@Override
public void run() {
TextTestFrame frame = new TextTestFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
});
}
}
@SuppressWarnings("serial")
class TextTestFrame extends JFrame {
public TextTestFrame(){
setTitle("TextTest");
setSize(300, 120);
final JTextField textField = new JTextField();
final JPasswordField passwordField = new JPasswordField();
final JButton button = new JButton("OK");
button.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent arg0) {
String password = new String(
passwordField.getPassword());
JOptionPane.showMessageDialog(
null,
textField.getText() + " - " + password);
}
});
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(3,2));
panel.add(new JLabel("Username:", SwingConstants.LEFT));
panel.add(textField);
panel.add(new JLabel("Password:", SwingConstants.LEFT));
panel.add(passwordField);
panel.add(button);
add(panel, BorderLayout.NORTH);
}
}
特に難しいところはないと思いますが、一応ざっとみてみましょう。
プログラムの全体を作るフレームは、「もっとも単純なフレーム」 でみたのと同様です。 GridLayout を用いてラベルとテキストフィールドを並べます。ボタンのイベント処理は「イベント処理の基本」でみたのと同様です。