ControlsFX の BreadCrumbBar の使い方
ここでは JavaFX 向けの UI コントロールライブラリである ControlsFX に含まれる BreadCrumbBar の基本的な使用方法について説明します。
ControlsFX の入手方法や Scene Builder 等への取り込み方法については、「ControlsFX の入手と利用方法」を参考にしてください。
Bread Crumb (ブレッドクラム) とは?
bread crumb (ブレッドクラム) は「パンくず」のことです。
グリム童話「ヘンゼルとグレーテル」の中で、 子供たちが、森で迷子にならないようにパンくずを道において目印にした場面があります。 そのエピソードに由来し、ソフトウェアのユーザーインターフェイス、特にウェブサイトのユーザーインターフェイスで、 ウェブページ、プログラム、あるいは、ファイルシステム等の階層構造を表示しユーザーの現在位置を示すナビゲーションのことを、一般的に「ブレッドクラム」 (日本語では「パンくずリスト」) といいます。
このサイトでも、記事の上下にパンくずリストをおいてます。

少しは役に立っているといいのですが。
ControlsFX の BreadCrumbBar とは?
ControlsFX では BreadCrumbBar というコントロールがあり、ツリー状の階層構造データを設定することで、 自動的にナビゲーション用のボタンが表示されるようになります。
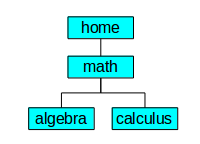
例えば、次のようなツリー構造を作ります。

このようなツリー構造は JavaFX の TreeItem で作成可能です。
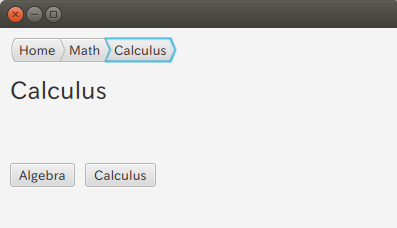
このツリー構造を BreadCrumbBar に設定し、現在位置として "Calculus" を設定すると次のような「パンくずボタン」が表示されます。

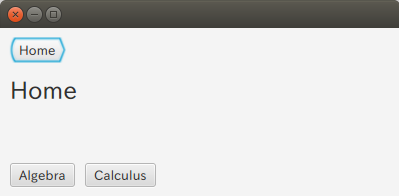
このボタンのうち「ホーム」をクリックすると、下位の階層のボタンは非表示になります。

尚、階層を反映したボタンを表示して、上位階層をクリックした時に下位が非表示になるということを BreadCrumbBar で自動化できます。
BreadCrumbBar の実装例
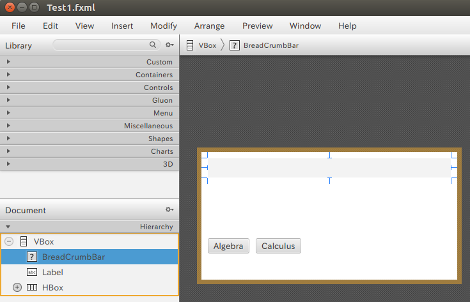
それでは上で説明した階層をそのまま、実装してみましょう。
ここでは Eclipse と Scene Builder を組み合わせて利用しています。基本的な利用方法については 「Scene Biulder の基本的な使い方」をみてください。
FXML Test1.fxml は次の通りです。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.text.Font?>
<?import org.controlsfx.control.BreadCrumbBar?>
<VBox
prefHeight="200.0"
prefWidth="400.0"
spacing="10.0"
xmlns="http://javafx.com/javafx/8.0.171"
xmlns:fx="http://javafx.com/fxml/1"
fx:controller="application.Test1Controller">
<children>
<BreadCrumbBar
fx:id="breadCrumbBar1"
minHeight="30.0" />
<Label fx:id="label1">
<font>
<Font size="24.0" />
</font>
<VBox.margin>
<Insets bottom="50.0" />
</VBox.margin>
</Label>
<HBox
prefHeight="50.0"
spacing="10.0">
<children>
<Button
fx:id="algebraButton"
mnemonicParsing="false"
onAction="#onAlgebraAction"
text="Algebra" />
<Button
fx:id="calculusButton"
mnemonicParsing="false"
onAction="#onCalculusAction"
text="Calculus" />
</children>
<VBox.margin>
<Insets />
</VBox.margin>
</HBox>
</children>
<padding>
<Insets
bottom="10.0"
left="10.0"
right="10.0"
top="10.0" />
</padding>
</VBox>
ここでは親要素を VBox とし、BreadCrumbBar、Label、HBox を順番に配置し、一番下の HBox 内にボタンを二つ配置しています。

コントローラクラス Test1Controller.java は次の通り。
package application;
import org.controlsfx.control.BreadCrumbBar;
import org.controlsfx.control.BreadCrumbBar.BreadCrumbActionEvent;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TreeItem;
public class Test1Controller {
@FXML
private BreadCrumbBar<String> breadCrumbBar1;
@FXML
private Label label1;
@FXML
private Button calculusButton;
@FXML
private Button algebraButton;
TreeItem<String> homeTreeItem;
TreeItem<String> mathTreeItem;
TreeItem<String> calculusTreeItem;
TreeItem<String> algebraTreeItem;
@FXML
void initialize() {
initMenuTree();
setBreadCrumbItem(calculusTreeItem);
breadCrumbBar1.setOnCrumbAction(
new EventHandler<BreadCrumbActionEvent<String>>() {
@Override
public void handle(BreadCrumbActionEvent<String> event) {
TreeItem<String> treeItem = event.getSelectedCrumb();
label1.setText(treeItem.getValue());
}
}
);
}
@FXML
void onCalculusAction(ActionEvent event) {
setBreadCrumbItem(calculusTreeItem);
}
@FXML
void onAlgebraAction(ActionEvent event) {
setBreadCrumbItem(algebraTreeItem);
}
void setBreadCrumbItem(TreeItem<String> treeItem) {
breadCrumbBar1.selectedCrumbProperty().set(treeItem);
String label = treeItem.getValue();
label1.setText(label);
}
void initMenuTree() {
homeTreeItem = new TreeItem<String>("Home");
mathTreeItem = new TreeItem<String>("Math");
calculusTreeItem = new TreeItem<String>("Calculus");
algebraTreeItem = new TreeItem<String>("Algebra");
mathTreeItem.getChildren().add(calculusTreeItem);
mathTreeItem.getChildren().add(algebraTreeItem);
homeTreeItem.getChildren().add(mathTreeItem);
}
}
TreeItem を使ってメニューの階層構造を作成します。そのノードなるオブジェクトを、BreadCrumbBar オブジェクトに selectedCrumbProperty() 経由で設定します。 これだけで自動的に階層をたどり、数珠つなぎのボタンが表示されます。
上記 FXML を使うプログラム Main.java は次の通り。
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
VBox root = (VBox)FXMLLoader.load(getClass().getResource("Test1.fxml"));
Scene scene = new Scene(root,400,200);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
以上、ControlsFX の BreadCrumbBar の基本的な使い方について説明しました。