ControlsFX の NotificationPane (通知ペイン) の使い方
ここでは ControlsFX に含まれる NotificationPane (通知ペイン) の使い方を説明します。
ControlsFX の NotificationPane とは?
NotificationPane を使うとユーザーに通知メッセージを表示することができます。

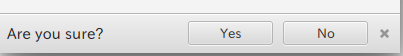
NotificationPane はユーザーに何らかのイベントを通知することに加え、任意の数のボタンを設置することができるので、 必要に応じてユーザーからの応答に応じた処理を行うことが可能になります。

例えば 何かをダウンロードした後に、「ダウンロードが完了しました」という状況を通知することに加えて、 ダウンロードしたファイルを開くかどうか、ユーザーに聞いた方が親切かもしれません。 そうした状況に NotificationPane は適しています。
メッセージボックスのように、モーダルなポップアップではユーザーの作業の手をとめてしまうことになるので、 よほどクリティカルな状況でない限り、ソッと通知するのが望ましいものです。
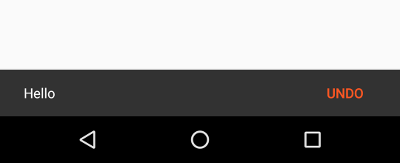
アンドロイドではこうした形式の通知はスナックバーで実装できますね。

NotificationPane の実装例
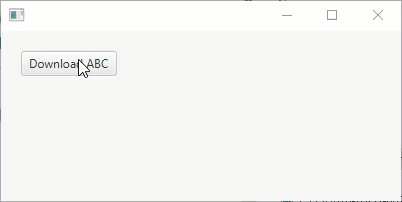
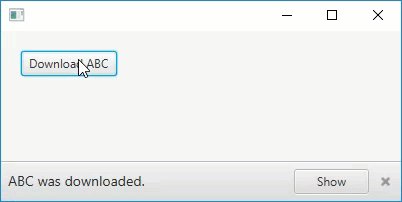
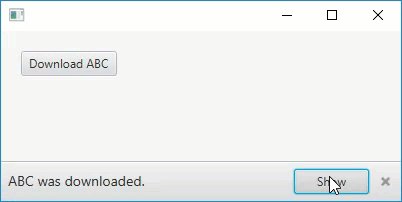
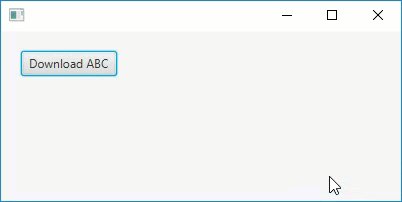
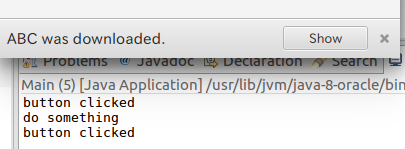
それでは上のスクリーンショットでみたような動作 (ボタンを押すと NotificationPane が表示され、その上のボタンが押せる。押したときに通知が消える) を、 実装するコードをみてみましょう。
ControlsFX の入手と利用全般については「ControlsFX の入手と利用方法」をみてください。 また、Scene Builder については「JavaFX の UI を構築する Scene Builder のセットアップ」をみてください。
FXML Test1.fxml は次の通りです。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.Pane?>
<?import javafx.scene.layout.VBox?>
<BorderPane
xmlns="http://javafx.com/javafx/8.0.171"
xmlns:fx="http://javafx.com/fxml/1"
fx:controller="application.Test1Controller"
fx:id="borderPane1">
<center>
<VBox
fx:id="vbox1"
prefHeight="150.0"
prefWidth="300.0"
BorderPane.alignment="CENTER">
<children>
<Button
fx:id="button1"
mnemonicParsing="false"
onAction="#onButton1Action"
text="Download ABC">
<VBox.margin>
<Insets
bottom="20.0"
left="20.0"
right="20.0"
top="20.0" />
</VBox.margin>
</Button>
</children>
</VBox>
</center>
</BorderPane>
ここでは BorderPane をルートとして、センターに VBox をコンテナとして配置し、その上に Button をひとつ配置しています。
NotificationPane は次のコントローラクラスで作成します。
コントローラ Test1Controller.java は次の通り。
package application;
import org.controlsfx.control.NotificationPane;
import org.controlsfx.control.action.Action;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
public class Test1Controller {
NotificationPane notificationPane;
@FXML
private BorderPane borderPane1;
@FXML
private VBox vbox1;
@FXML
private Button button1;
@FXML
void onButton1Action(ActionEvent event) {
System.out.println("button clicked");
notificationPane.setText("ABC was downloaded.");
notificationPane.show();
}
@FXML
void initialize() {
notificationPane = new NotificationPane(borderPane1.getCenter());
notificationPane.setShowFromTop(false);
borderPane1.setCenter(notificationPane);
notificationPane.getActions().add(new Action("Show", ae -> {
System.out.println("do something");
notificationPane.hide();
}));
}
}
この中で NotificationPane のインスタンスを作成し、BorderPane の中央のコンテナをラップします。 その上で再度、NotificationPane を中央のコンテナとしてセットし直しています。
setShowFromTop メソッドに false を渡して呼ぶことで、コンテナの領域の上からではなく下からせり上がって通知が表示されます。
NotificationPane の getActions メソッドで、このペインがハンドルするアクションのリストを取得して、そこに必要に応じてアクションを追加します。
add メソッドで一つ追加することもできますし、addAll メソッドで複数一度に追加することもできます。
ここでは単に標準出力に文字を出力することで、動作確認しています。

Main.java は次の通り。
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
FXMLLoader loader = new FXMLLoader(getClass().getResource("Test1.fxml"));
BorderPane root = (BorderPane) loader.load();
Scene scene = new Scene(root,400,170);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
呼出側では通常通り FXML をロードして JavaFX をスタートしています。
以上で、ControlsFX の NotificationPane の基本的な使い方を説明しました。