ウィンドウに描画するための準備
ここでは Java の 2D Graphics を学ぶための、下ごしらえをします。
つまり、簡単なウィンドウを用意して、どこでどのように描画ライブラリを呼べばいいのか説明します。
GUI のライブラリとしては、ここでは Swing を使っています。
2D グラフィックス API を書く場所
このサンプルを実行すると次のように、Hello! という文字がウィンドウに表示されます。

この Hello! という文字は Java 2D API の drawString というメソッドを利用して描いています。
まずはこのような単純なプログラムがどのように作られているかみてみましょう。
文字を書いている箇所は JPanel クラスから派生した Panel1 として作っています。Panel1.java は次のようにします。
import java.awt.Graphics;
import java.awt.Graphics2D;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class Panel1 extends JPanel {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
g2d.drawString("Hello!", 50, 50);
}
}
DrawApp1.java を次のようにします。
import java.awt.Color;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.WindowConstants;
@SuppressWarnings("serial")
public class DrawApp1 extends JFrame {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable(){
@Override
public void run() {
DrawApp1 frame = new DrawApp1();
frame.setSize(300, 200);
frame.setTitle("Drawing Function Test");
frame.setDefaultCloseOperation(
WindowConstants.EXIT_ON_CLOSE);
Panel1 panel1 = new Panel1();
panel1.setBackground(Color.WHITE);
frame.add(panel1);
frame.setVisible(true);
}
});
}
}
Panel1 を JPanel として作り、これを DrawApp1 という JFrame に追加。すると、JFrame の paint が、そのコンテンツとして追加された子コンポーネントを描画するために、それぞれの paintComponent を呼び出すことで呼び出されます。
ざっくり言うと JPanel.paint → ペイン.paintChildren → コンポーネント.paintComponent という流れになります。
これ以降の例では基本的に、この Panel1 の paintComponent を書き換えることで動作確認が可能です。
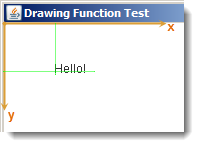
drawString の x, y はベースライン
なお、drawString が出てきたので一応説明すると、x, y 座標はウィンドウのクライアント領域の左上が座標の原点になります。そして、drawString で指定する x, y 座標は文字のベースラインの左端を指しています。文字を囲む外枠の左上とかではなく、ベースラインを指定することに注意してください。

従って、上の例の "Hello!" のようにベースライン以下に文字が書かれない状況だと、座標を 0, 0 とすると何も描画されないことになります。
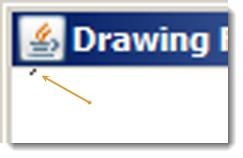
y のようにベースラインから下にはみ出る文字だと、少し文字が切れた箇所がみえます。

描画ライブラリを扱う際にはこのように、座標がどこを指しているか気をつけましょう。