画像の描画
この記事では JPEG 画像をファイルから読み込み、それを Java 2D API で画面に描画する方法を紹介します。
また画像を扱うための ImageIO クラス、BufferedImage クラスなどの補助クラスが多数あります。
ここでは、それらのクラスも利用して、簡単に画像を表示及び伸縮などの基本操作が簡単に行なえることを確認します。
JPEG 画像を読み込み表示する
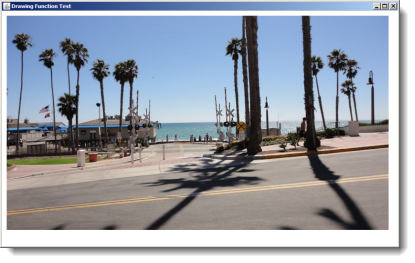
ここでは先日撮影したビーチの写真 (カリフォルニア州サンクレメンテ) を描画してみましょう。
元の画像は 800x450 ですので、そのまま表示すると少々大きいのですが、まずはそのまま表示します。

プログラムは次の通りです。
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class Panel1 extends JPanel {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
try {
BufferedImage image = ImageIO.read(
new File("C:\\beach.jpg"));
g2d.drawImage(image, null, 10, 10);
} catch (IOException e) {
e.printStackTrace();
}
}
}
ImageIO クラスの read メソッドを使って、画像ファイルを読み込んでいます。このメソッドは内部にデコーダを持っており、画像ファイルフォーマットにあわせてファイルを読み込みます。
その結果は BufferedImage オブジェクトとなります。これは Image から派生したクラスで、バッファ付きの Image です。
これを上記のように drawImage メソッドに渡すと画像が表示できます。
画像の一部分の切り取りと伸縮
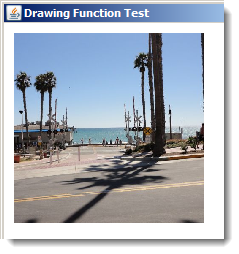
上の画像はサイズが大きく、また横長でした。これを小さな領域に表示するために、元画像の中央部を正方形に切り取り、それを画面の (10, 10) - (200, 200) で囲まれる (190x190) の領域に表示してみましょう。

これを実現するコードは以下の通りです。
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class Panel1 extends JPanel {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
try {
BufferedImage image = ImageIO.read(
new File("C:\\beach.jpg"));
int w = image.getWidth();
int h = image.getHeight();
int x1 = (w-h)/2;
int x2 = (w+h)/2;
g2d.drawImage(
image,
10, 10,
200, 200,
x1, 0,
x2, h,
null);
} catch (IOException e) {
e.printStackTrace();
}
}
}
drawImage メソッドで表示先の領域の左上座標と右下座標と、元画像の表示領域を切り取る左上座標と右下座標を指定しています。
ここでは正方形に切り取った領域を正方形に表示しているので、縦横比が保存されたままの縮小となりました。切り取る領域と、表示する領域の形が異なる場合は、 それぞれの領域にフィットするように画像が伸縮されます。