基本的な図形の描画
ここでは矩形(長方形)の描画APIである drawRect を取り上げます。
矩形を描くことを通して、線の色、太さ、線の繋ぎ方などをみていきます。
尚、プログラムの全体の構成としては、「ウィンドウに描画するための準備」で説明したとおりです。
動作確認をしたい人はみておいてください。
矩形の描画
矩形を描画するには drawRect メソッドが利用できます。

この時に、paintComponent に渡される Graphics を Graphics2D にキャストしています。ダウンキャストになりますが、これは成功することになってます。
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class Panel1 extends JPanel {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
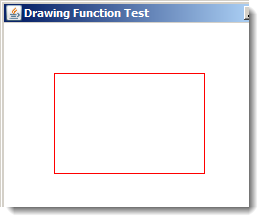
g2d.setColor(Color.RED);
g2d.drawRect(50, 50, 150, 100);
}
}
また、ここでは setColor メソッドで描画色を変更しています。
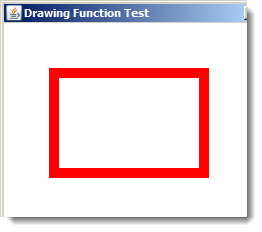
次に線の太さを変更しましょう。これには BasicStroke を使います。

import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class Panel1 extends JPanel {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
g2d.setColor(Color.RED);
BasicStroke stroke = new BasicStroke(10.0f);
g2d.setStroke(stroke);
g2d.drawRect(50, 50, 150, 100);
}
}
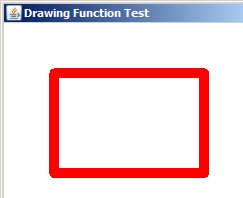
尚、描画の線の隅と直線と直線の繋ぎ方は、CAP や JOINT を Stroke で指定します。例えば、次のような丸みのある角を実装するには、CAP_ROUND、JOINT_ROUND を指定します。

BasicStroke stroke = new BasicStroke(
10.0f,
BasicStroke.CAP_ROUND,
BasicStroke.JOIN_ROUND);
g2d.setStroke(stroke);
あるいは、drawRoundRect という、それ専用のメソッドもあります。
BasicStroke stroke = new BasicStroke(10.0f);
g2d.setStroke(stroke);
g2d.drawRoundRect(50, 50, 150, 100, 10, 10);
こうした矩形 (Rectangle) の他、楕円 (Oval)、線 (Line)、多角形 (Polygon) などの基本的な図形は専用のメソッドが用意されていますので、必要に応じてリファレンス等を参照すると良いです。